Gift With Purchase
Learn how to avoid that customers can order gifts manually.
Disclaimer:
Discount Ninja provides these tips for information only. Use the script outlined below at your own risk and modify where necessary.
Customers with a technical background and/or intimate understanding of Shopify's APIs can technically still bypass the approach outlined below. For a robust solution, you'll need to implement additional automation on the back-end (e.g. using Flow) to check incoming orders.
Context
Discount Ninja allows for products to be added to an order as a gift with purchase. These products need to be active and published to the Online Store channel.
To avoid customers adding more than the allowed amount of gifts to their order, we advise setting a price for the gift products. Gifts have a 100% discount, ensuring the price is reduced to zero for the gift products at checkout. The app knows how many gifts are allowed per order and charges the full amount for any surplus gifts that the customer has added to the order.
If you set the price of the gift product to zero, you run the risk that customers will add more gifts than allowed. If there is no price associated with the gift product the customer will not be charged for surplus gifts at checkout.
Discount Ninja can automatically add (and remove) the gift products to the cart (and therefore to the order), based on the rules of the promotion.
The tips below are useful if you want to avoid that customers can add the gift products manually.
How customers can discover (and order) gift products manually
Customers can add gift products in the same ways as any other product in your store. That is to say, they can find them in the following ways:
Collection page
Search results
Link to the product page (from cart page for example)
Via a search engine
To avoid customers finding the product, you'll need to implement logic to avoid each of those scenarios.
Marking products as gift products
First, we'll add a tag to those products that we don't want to be sellable, in other words, the gift products that we do not want customers to find and add to the cart manually.
IMPORTANT: the case of the tag matters. gwp is not the same as GWP.
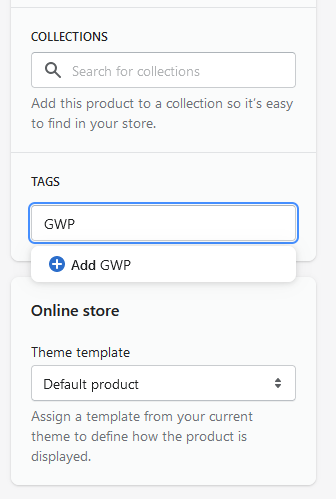
To do this, open the product in Shopify and add the tag to the product. In this example, we're using the tag GWP, but you can choose a different name for your tag:
Product Detail Page (PDP) redirect
To avoid that customers can access the product page, add the following script at the top of the product template (product.json or product.liquid file):
This script detects products with a specific tag (in the above example GWP) and redirects the customer to the home page of the shop if the product has the tag.
GWP product page template
Alternatively, you can develop a new product template, specifically designed for your gift products. To do that, edit the code of your theme and click "Add new template". Then, choose the type of template and provide a name:

You'll want the new template to be based on the default template. The gwp template should be different from your default product template in that it does not contain a form and "Add to cart" button.
You can then set the gwp template for each of your gift products using the Theme template:

Product List Page (PLP)
Find the collection template that contains the for loop that loops over the products in a collection.
Place the following script inside that for loop:
This script detects products with a specific tag (in the above example: GWP) and filters them out. That is to say, the product card for those products with the GWP tag is not rendered on the collection page.
The above script expects to be placed in a for loop that loops over the products in a collection with the variable name product. Change the assign statement if the variable name is different.
Search results
Use the same logic for the search results.
Place the script in the for loop that renders the search results.
Search engine
Avoid that products are indexed by search engines.
In the theme.liquid file, add the following to the head section:
Last updated